Introduction
If you’re looking to elevate your website’s design, understanding the Squarespace background video best format is essential. Background videos can transform a static page into an engaging visual experience, capturing your audience’s attention from the moment they arrive. In this blog post, we’ll explore everything you need to know about using background videos effectively on Squarespace, including the best formats, recommended settings, and how to troubleshoot common issues. Let’s dive in!
Table of Contents
What is a Squarespace Background Video?
A Squarespace background video is a dynamic visual element that enhances the design of your website by playing behind your content. Unlike static images, background videos can create a more engaging and immersive experience for visitors, capturing their attention as soon as they land on your site.
How Does It Work?
In Squarespace, background videos can be easily integrated into various sections of your website, such as banners or headers. These videos typically play automatically and can loop continuously, providing a seamless backdrop for your text, images, or other content. The ability to overlay content on top of the video allows you to maintain a clean and professional look while still delivering a visually rich experience.

Why Use Background Videos?
Using background videos on your Squarespace site offers several advantages:
- Enhanced Aesthetics: Videos can add a layer of sophistication and creativity to your site, making it stand out from competitors.
- Improved Engagement: Studies show that visitors are more likely to stay on a site with engaging visuals. Background videos can help reduce bounce rates and encourage users to explore further.
- Storytelling: A well-chosen video can convey your brand’s story or message more effectively than static images, helping to create an emotional connection with your audience.

Squarespace Background Video Best Formats
When incorporating a Squarespace background video into your website, selecting the right format is crucial for ensuring optimal performance and visual quality. The best formats will not only enhance your site’s appearance but also improve loading times and user experience. Here are the top formats to consider:
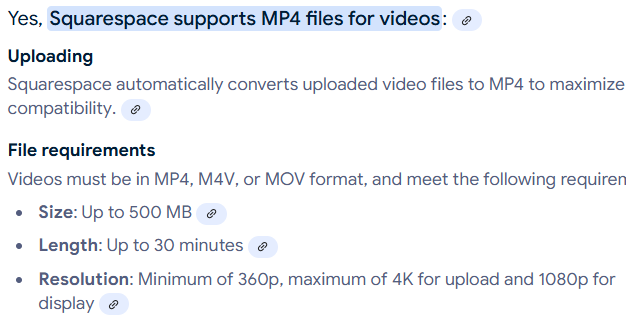
1. MP4 Format
MP4 is the most recommended format for Squarespace background videos. Here’s why:
- Compatibility: MP4 works seamlessly across all major browsers and devices, making it a reliable choice for reaching a broad audience.
- Quality: This format offers excellent video quality while keeping file sizes manageable. It strikes a good balance between clarity and performance.
- Compression: MP4 files can be efficiently compressed without losing significant quality, allowing for faster loading times.

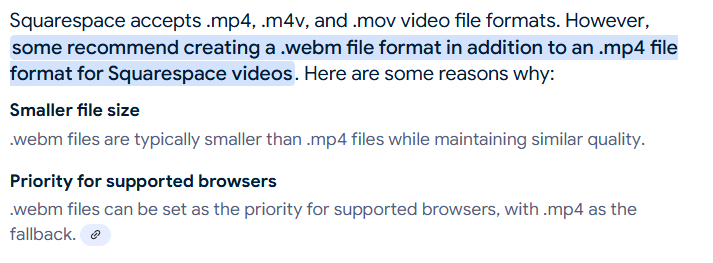
2. WebM Format
WebM is an open-source video format that is gaining traction, especially among web developers.
- Efficiency: WebM files are typically smaller than MP4, which can help improve your site’s loading speed.
- Quality Retention: This format maintains high quality, particularly for high-definition videos.

However, it’s important to note that WebM is not supported by all browsers, particularly Safari, which may limit its usability for some users.
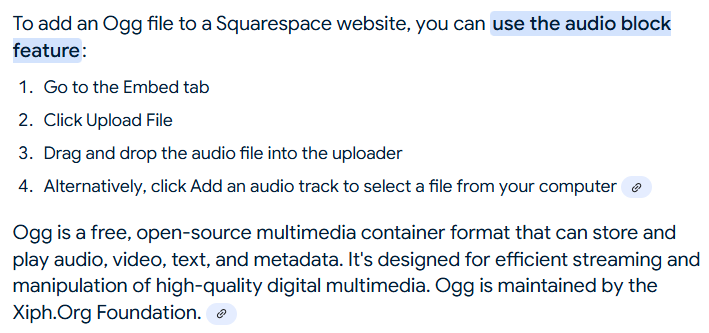
3. Ogg Format
While Ogg is less commonly used for web backgrounds, it is worth mentioning.
- Open-Source: Ogg is free to use and distribute, which is appealing for some developers.
- Decent Quality: It offers good quality for specific applications.

However, Ogg’s limited compatibility with major browsers makes it less ideal for background videos on Squarespace.
Choosing the Right Video Format for Your Squarespace Site
Selecting the best format for your Squarespace background video is essential for ensuring a seamless user experience and maintaining high visual quality. Here are key factors to consider when making your choice:
1. Browser Compatibility
Not all video formats are supported across every browser. The most compatible formats for Squarespace are MP4 and WebM.
- MP4: This format is universally supported, working on all major browsers and devices, making it the safest choice for your background video.

- WebM: While it offers excellent quality and smaller file sizes, WebM is not supported by Safari. If your audience uses a diverse range of browsers, you may want to stick with MP4 for broader compatibility.
2. File Size
The size of your video file plays a crucial role in your website’s loading speed. Larger files can slow down your site, negatively impacting user experience and SEO.
- Optimization: Aim to keep your video file under 5MB, if possible. Use compression tools to reduce file size without sacrificing quality. MP4 generally allows for effective compression while maintaining good visual fidelity.
3. Video Quality
While it’s important to keep file sizes manageable, you also want your video to look great. High-quality videos enhance the overall aesthetic of your site.
- Resolution: For background videos, a resolution of 1920×1080 (Full HD) is recommended. This ensures your video appears crisp on most screens.
- Aspect Ratio: A 16:9 aspect ratio is standard for most videos, making it a good choice for background use.
4. Performance Considerations
Ensure your background video doesn’t hinder your site’s performance.
- Loading Speed: Test how your video loads on different devices and connections. Slow-loading videos can frustrate users and lead to higher bounce rates.
- Mobile Experience: Consider how your background video appears on mobile devices. Some platforms may not support background videos on mobile, so you might want to implement a fallback image for those users.
Recommended Settings for Squarespace Background Videos
When incorporating a Squarespace background video into your website, using the right settings is crucial for ensuring optimal performance and visual quality. Here are the recommended settings to enhance your video experience:
1. Video Resolution
For background videos, a resolution of 1920×1080 pixels (Full HD) is ideal. This resolution strikes a balance between quality and file size, ensuring that your video looks sharp on most screens without being excessively large.
2. Aspect Ratio
Maintain a 16:9 aspect ratio, which is the standard for most videos. This ratio ensures your video displays correctly across various devices, preventing cropping or distortion.
3. File Size
Aim to keep your video file size under 5MB. Smaller files load faster, improving your website’s overall performance. Use compression tools to reduce the size without sacrificing visual quality. MP4 files typically compress well while maintaining good clarity.
4. Video Format
The best formats for Squarespace background videos are MP4 and WebM. MP4 is the most widely supported and compatible across all browsers, making it the preferred choice for most users.
5. Looping and Autoplay Settings
- Looping: Ensure your background video is set to loop. This allows the video to play continuously, creating a seamless experience for your visitors.
- Autoplay: Set your video to autoplay when the page loads. This feature draws users in immediately, enhancing engagement.
6. Sound Settings
Background videos should be set to mute. Autoplaying sound can be jarring and may deter users. By keeping your video silent, you ensure a more pleasant browsing experience.
7. Fallback Images
Since some devices may not support background videos, it’s a good idea to include a fallback image. Choose a high-quality image that represents your brand or message, ensuring that users still have a visually appealing experience even if the video doesn’t load.
How to Upload a Background Video in Squarespace
Adding a Squarespace background video to your website can enhance its visual appeal and engage your visitors. Here’s a step-by-step guide on how to upload a background video effectively:
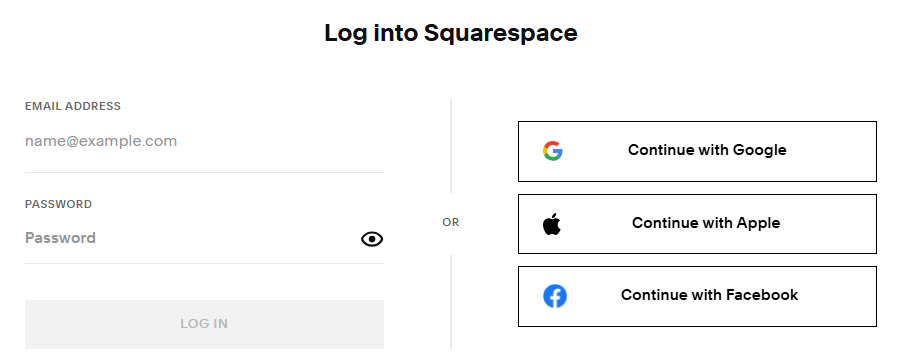
Step 1: Log into Your Squarespace Account
Begin by logging into your Squarespace account. Navigate to the website where you want to add the background video.

Step 2: Navigate to the Desired Page
Go to the page where you want the background video to appear. You can either create a new page or edit an existing one.

Step 3: Click on the ‘Edit’ Button
Once you’re on the desired page, click the ‘Edit’ button located at the top left corner. This will enable you to make changes to the page content.
Step 4: Add a Section
To add a background video, you’ll need to create a new section or modify an existing one. Click on ‘Add Section’ or select an existing section that you want to edit.
Step 5: Choose Background Settings
In the section settings, look for the ‘Background’ option. This is where you can customize the background for that specific section.

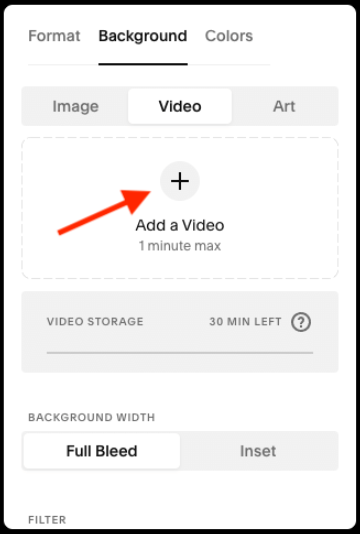
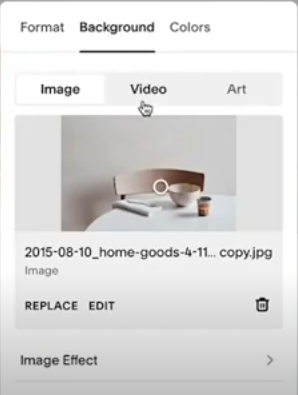
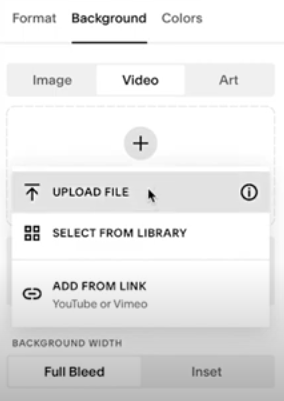
Step 6: Upload Your Video
- Click on the ‘Video’ option in the background settings.
- Select ‘Upload Video’ and choose the video file from your device. Ensure your video is in the recommended format (MP4 or WebM) and adheres to the recommended settings.


Step 7: Adjust Video Settings
After uploading, you can customize additional settings:
- Autoplay: Toggle this option on to ensure your video plays automatically when the page loads.
- Loop: Enable looping so the video plays continuously without interruption.
- Mute: Make sure the video is muted to enhance user experience.
Step 8: Add a Fallback Image
Since some devices may not support background videos, it’s essential to add a fallback image. This image will display if the video fails to load. Choose a high-quality image that complements your brand.
Step 9: Save Your Changes
Once you’ve configured all settings, click ‘Save’ to apply the changes to your page.
Step 10: Preview and Test
Finally, preview your page to see how the background video looks in action. Check the video’s performance on various devices and browsers to ensure everything works smoothly.
Common Issues with Squarespace Background Videos
While adding a Squarespace background video can significantly enhance your website, you may encounter some common issues. Understanding these problems and how to address them can help ensure a smooth user experience. Here are some of the most frequent challenges and their solutions:


1. Video Not Playing
Problem: Sometimes, the background video may not play at all.
Solution:
- Check File Format: Ensure your video is in a compatible format, such as MP4 or WebM. If the format is incorrect, it may not play.
- Autoplay Settings: Verify that the autoplay setting is enabled in the video settings. Browsers may block autoplay if sound is not muted.
2. Slow Loading Times
Problem: A background video can slow down your website’s loading speed, affecting user experience.
Solution:
- Optimize Video Size: Aim to keep your video file size under 5MB. Use compression tools to reduce the file size without losing quality.
- Check Video Resolution: If the resolution is too high (e.g., above 1920×1080), consider lowering it to improve loading times.
3. Compatibility Issues
Problem: Some users may experience issues with video playback on certain browsers or devices.
Solution:
- Test Across Browsers: Ensure your video plays correctly on all major browsers, including Chrome, Firefox, Safari, and Edge. Remember that WebM may not work on Safari.
- Fallback Image: Include a fallback image to display for users on devices that do not support background videos.
4. Video Display Problems
Problem: The video may appear cropped or distorted on some devices.
Solution:
- Aspect Ratio: Ensure your video has a 16:9 aspect ratio to maintain proper display on different screen sizes.
- Responsive Design: Check how the video scales on various devices and adjust the section settings in Squarespace as needed.
5. Audio Playback
Problem: Some background videos may have sound, which can be jarring for visitors.
Solution:
- Mute the Video: Always set your background video to mute to prevent unexpected audio playback, ensuring a better user experience.
Conclusion
Incorporating a Squarespace background video can significantly enhance your website’s visual appeal and user engagement. By understanding the best formats, recommended settings, and common issues, you can effectively utilize background videos to create an immersive experience for your visitors. Remember to optimize your videos for performance and test them across various devices to ensure a seamless user experience. With the right approach, your background video can elevate your site’s aesthetic and leave a lasting impression on your audience.