Introduction
Are you looking to increase your website’s conversion rates and engage visitors in a meaningful way? HubSpot overlays examples could be the perfect solution. These powerful tools allow you to add various types of overlays, such as pop-ups, slide-ins, and sticky bars, that capture your visitors’ attention and drive action. In this article, we will explore some HubSpot overlays examples to help you understand how to effectively use them for growing your online business.

Table of Contents
What Are HubSpot Overlays?
Before diving into specific HubSpot overlays examples, let’s first define what they are. Overlays are elements on a webpage that cover part of the screen or page content, usually in the form of pop-up forms, banners, or slides. These overlays can be triggered by a specific action, such as a page visit, time spent on a page, or user interaction.
HubSpot overlays are integrated with the HubSpot CRM and marketing platform, offering an easy-to-use way to display personalized messages or calls-to-action (CTAs) to visitors. They play a crucial role in helping businesses capture leads, boost conversions, and personalize the customer experience.
Why Should You Use HubSpot Overlays?
HubSpot overlays offer several benefits for online businesses, including:
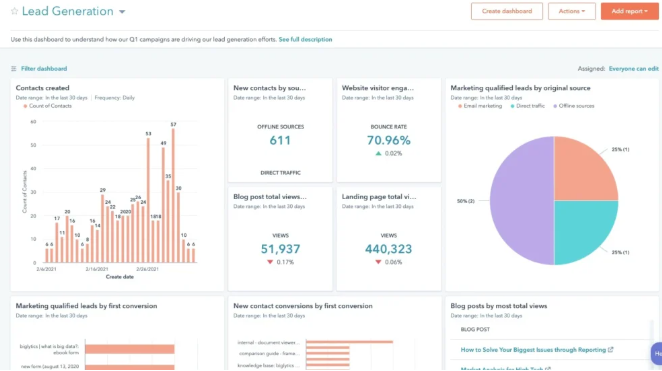
- Lead generation: By placing forms on your overlays, you can collect contact information from visitors who show interest in your content or offerings.

- Better engagement: Overlays help engage visitors who may be about to leave your site by offering discounts, updates, or incentives in real time.
- Enhanced user experience: When used correctly, overlays can provide value by offering additional resources or guiding users to the most relevant content.
HubSpot’s ease of use and integration with other tools make it an attractive option for businesses looking to get started with overlays.
Types of HubSpot Overlays
There are different types of HubSpot overlays you can implement on your website. Let’s explore a few popular options:
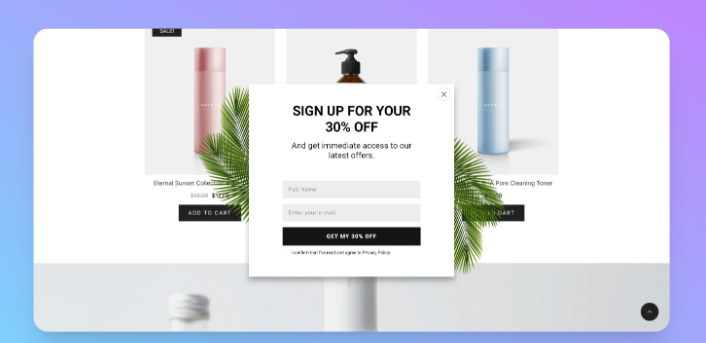
1. Pop-Up Overlays
Pop-up overlays are one of the most commonly used types of overlays. They appear when a visitor triggers a specific action, such as scrolling down the page or spending a certain amount of time on your site.

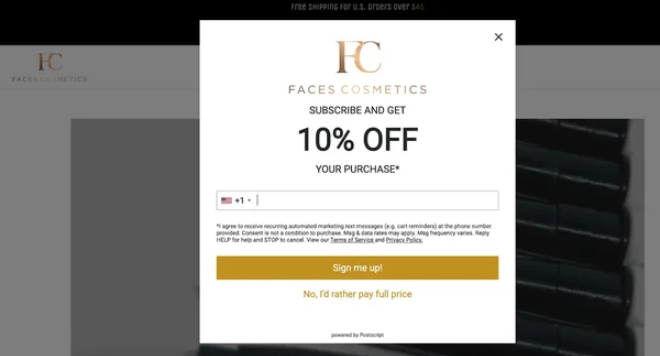
Example 1: Exit Intent Pop-Up
An exit-intent pop-up is displayed when the system detects that the user is about to leave the site. HubSpot allows you to customize these pop-ups with specific offers, such as a special discount or a free e-book, encouraging users to stay and complete their action before leaving.
For instance, imagine you run a website selling online courses. You could trigger a pop-up offering a limited-time discount for visitors about to exit your page. This helps recapture users who might have otherwise left your website.
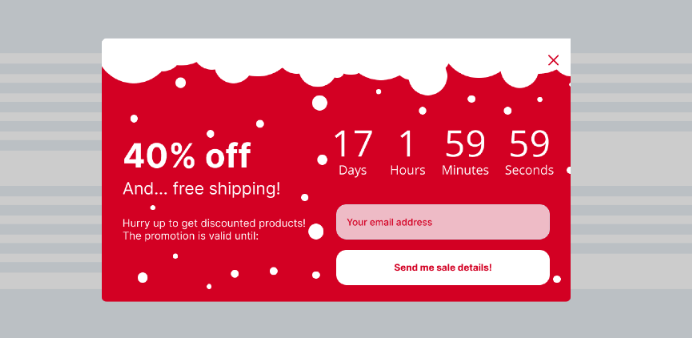
Example 2: Timed Pop-Up
A timed pop-up can appear after a visitor has been on your page for a specified amount of time (e.g., 30 seconds or 1 minute). You can use this overlay to promote your product, service, or newsletter subscription.

For example, if you’re offering an SEO course, you can display a pop-up 45 seconds after someone lands on your page to encourage them to sign up for the course or download a free resource.
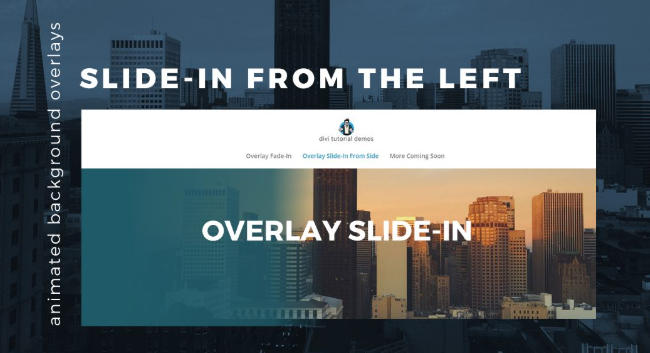
2. Slide-In Overlays
Slide-in overlays are less intrusive than pop-ups. They appear from the side of the screen, typically after a visitor has spent some time browsing your website. They don’t cover the entire screen, but still catch the visitor’s attention.

Example 1: Scroll-Based Slide-In
HubSpot allows you to set up scroll-based slide-ins that appear after a user has scrolled through a specific percentage of your webpage (e.g., 50%). This type of overlay is less aggressive than a pop-up and ensures that the user is engaged with your content before being prompted to take action.

For example, a blog post on SEO strategies could have a slide-in overlay offering a free SEO tool. Since the user has already shown interest in SEO-related content, they may be more inclined to click and sign up.
Example 2: Sticky Slide-In Bar
Sticky slide-in bars remain visible as users scroll down the page. These bars are typically placed at the top or bottom of the page and don’t cover any of the main content. This type of overlay is excellent for offering ongoing promotions or reminders, such as:
- Free trial offers for SEO tools
- Call-to-action to join an exclusive course or event
- Limited-time discounts on SEO services
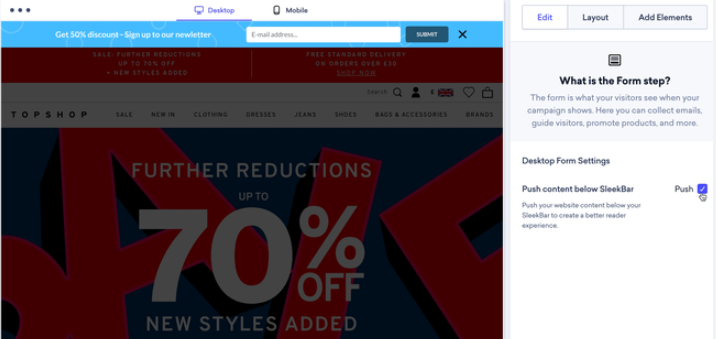
3. Sticky Bars
Sticky bars are banners that “stick” to the top or bottom of the webpage as the user scrolls. They don’t obstruct the user’s view and can be a subtle way to engage visitors without disrupting their browsing experience.

Example 1: Top Notification Bar
A notification bar at the top of your page is perfect for promoting special events, announcements, or discounts. You could use this overlay to highlight a flash sale or an upcoming SEO webinar.

Example 2: Bottom Sticky Bar for Subscriptions
A sticky bar placed at the bottom of the page can be used to invite users to subscribe to your newsletter or download a free resource. Since it’s non-intrusive, it allows users to continue engaging with your content while offering them valuable information.

Best Practices for Using HubSpot Overlays
While HubSpot overlays can be highly effective in boosting conversions, it’s essential to use them strategically. Too many overlays can overwhelm visitors, leading to a poor user experience. Here are a few best practices to ensure your overlays work effectively:
Target the Right Audience
Make sure you target the right visitors with your overlays. HubSpot allows you to create segments based on user behavior, traffic source, and demographics. For instance, you can show a discount overlay to first-time visitors or a course promotion overlay to users who have visited your pricing page.
Timing is Key
Don’t show overlays too soon or too late. You want to ensure that the visitor has had enough time to engage with your content before being prompted with a call-to-action. For example, timing a pop-up for 20 seconds after a user lands on your page could be effective, but showing it immediately might cause frustration.
Keep Your Message Clear and Concise
Overlays are most effective when they have a clear message. Your visitors should understand the offer or action you want them to take instantly. For example, if you’re offering a free SEO tool, make sure the overlay clearly states “Get Your Free SEO Tool” with a prominent call-to-action (CTA) button like “Download Now”.
Don’t Overdo It
While overlays are great for engagement, having too many of them can lead to frustration and bounce rates. Ensure you use a combination of different types of overlays (pop-ups, slide-ins, sticky bars) and test them to see which one works best for your audience.
Optimize for Mobile Devices
In today’s world, mobile optimization is essential. HubSpot overlays are fully responsive, but always test your overlays on mobile devices to ensure they don’t disrupt the user experience or affect the page load time.
Conclusion
HubSpot overlays can be an incredible tool to engage visitors and boost your website’s conversion rate. Whether you’re using pop-ups, slide-ins, or sticky bars, these overlays allow you to present timely offers and calls to action that drive engagement.
When used strategically, HubSpot overlays can help generate leads, increase sales, and enhance the user experience. By choosing the right overlay type, timing your message, and keeping your offer clear, you can leverage HubSpot’s powerful features to achieve your marketing goals.
If you’re looking to implement HubSpot overlays on your website, be sure to start with testing and optimizing them to suit your target audience. The more tailored your overlays are, the higher your chances of success!
For those who want to explore additional features and insights about HubSpot’s tools, be sure to check out HubSpot’s official offerings and consider investing in their paid plans to access even more advanced options.
Related Blogs: