Introduction
Tailwind CSS Gradient Generator: Learn how to create stunning designs effortlessly with this powerful tool. Discover its benefits, features, and a step-by-step guide to enhance your web projects with beautiful gradients. In today’s competitive web design landscape, crafting visually appealing and responsive designs is essential. The Tailwind CSS Gradient Generator simplifies this process, enabling developers to achieve striking results with ease. In this blog post, we’ll explore how to use the Tailwind CSS Gradient Generator to create gorgeous gradient backgrounds effortlessly and discuss why it’s an indispensable tool for your development toolkit.

Table of Contents
What is the Tailwind CSS Gradient Generator?
The Tailwind CSS Gradient Generator is an online tool that helps developers create custom gradient backgrounds using Tailwind CSS classes. It provides an intuitive interface where you can adjust the gradient type, direction, and colors to achieve the desired effect. Once you’ve crafted your gradient, the generator produces the corresponding Tailwind CSS code, which you can easily integrate into your project.

Benefits of Using the Tailwind CSS Gradient Generator
1. Ease of Use
The Tailwind CSS Gradient Generator is designed with simplicity in mind. Its user-friendly interface allows developers of all skill levels to create complex gradients without writing a single line of code. Simply choose your colors, adjust the gradient direction, and copy the generated CSS classes.
2. Customization
Tailwind CSS is known for its extensive customization options, and the Gradient Generator is no exception. You can create linear, radial, and conic gradients, adjust their direction, and combine multiple colors to achieve unique and eye-catching designs. This level of customization ensures that your gradients align perfectly with your design vision.
3. Efficiency
Manually writing gradient code can be time-consuming and prone to errors. The Tailwind CSS Gradient Generator eliminates this hassle by generating the code for you. This not only speeds up your workflow but also reduces the likelihood of syntax errors, allowing you to focus on other aspects of your project.


How to Use the Tailwind CSS Gradient Generator
Step 1: Access the Generator
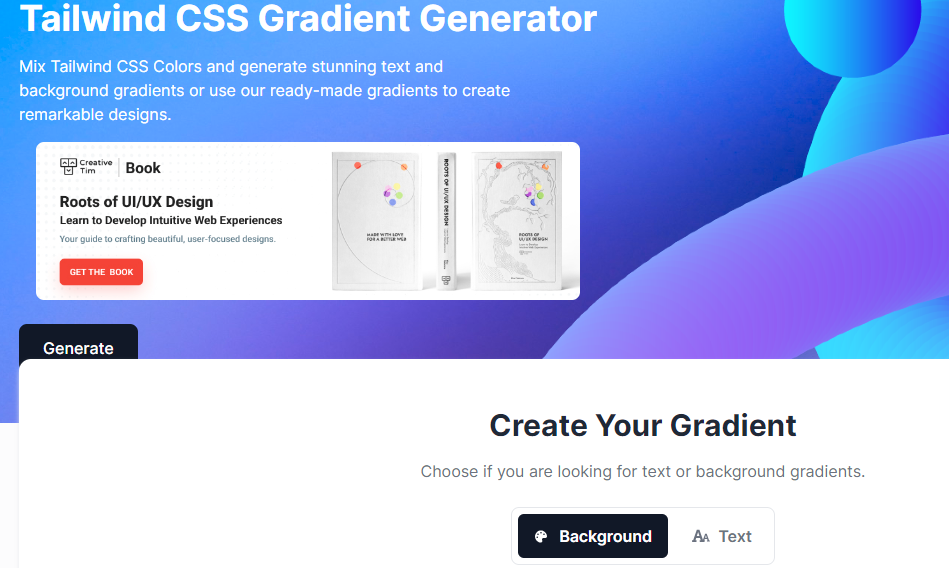
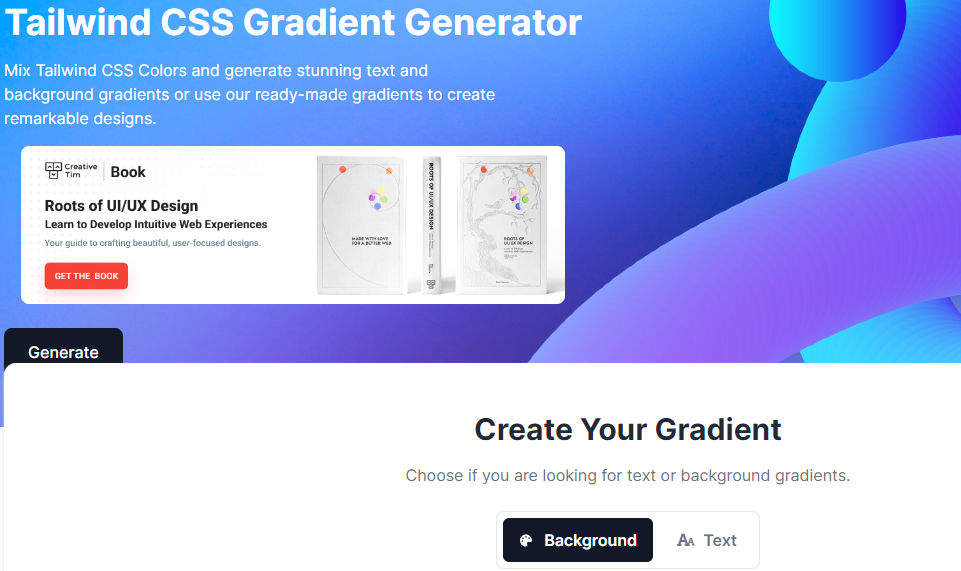
Visit the Tailwind CSS Gradient Generator website. You will be greeted with a clean and intuitive interface where you can start creating your gradient.

Step 2: Choose Your Gradient Type
Select the type of gradient you want to create: linear, radial, or conic. Each type offers different visual effects, so choose the one that best suits your design needs.
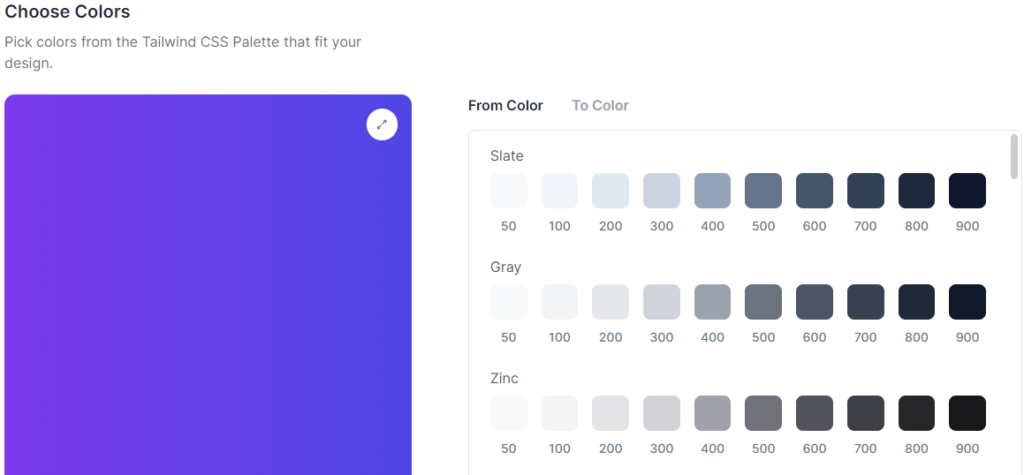
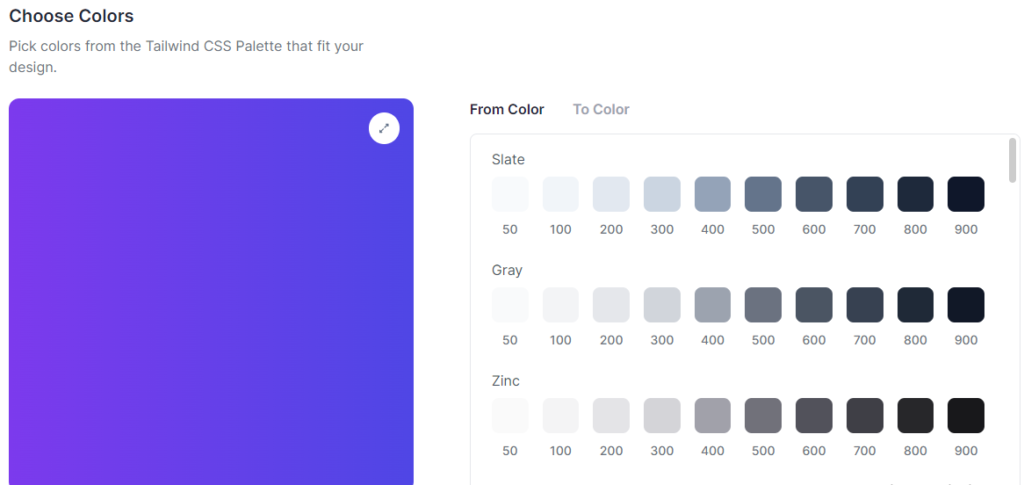
Step 3: Select Colors
Pick the colors for your gradient. You can add multiple color stops to create a smooth transition between colors. The generator provides a color picker to help you choose the perfect shades.

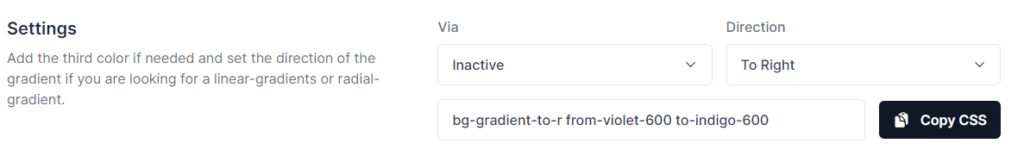
Step 4: Adjust Direction
For linear gradients, you can adjust the angle to control the direction of the gradient. For radial and conic gradients, you can modify the position and size to achieve the desired effect.
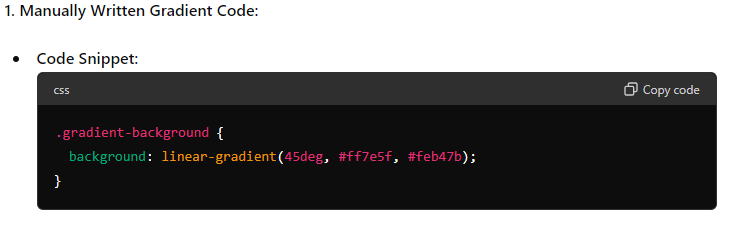
Step 5: Generate and Copy the Code
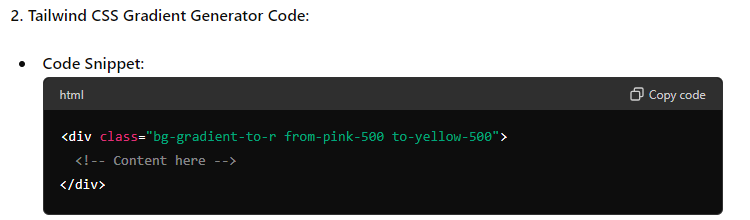
Once you’re satisfied with your gradient, the generator will produce the corresponding Tailwind CSS code. Copy this code and paste it into your project to apply the gradient background.

Examples of Stunning Designs with Tailwind CSS Gradients
1. Hero Sections
Gradients can add depth and dimension to hero sections, making them more visually appealing. Use a linear gradient to create a smooth transition between your primary brand colors and draw attention to your call-to-action buttons.

2. Backgrounds
Radial gradients are perfect for creating subtle background effects that enhance the overall aesthetics of your website. Combine soft pastel colors to achieve a calming and elegant look.

3. Buttons
Make your buttons stand out with eye-catching gradient backgrounds. Use vibrant colors and a slight angle to create a dynamic effect that encourages users to click.

Conclusion
The Tailwind CSS Gradient Generator is an essential tool for web developers who want to create stunning, responsive designs with ease. Its user-friendly interface, extensive customization options, and efficiency make it a valuable addition to any Tailwind CSS project. By incorporating gradients into your designs, you can elevate the visual appeal of your website and deliver a memorable user experience.
Whether you’re a seasoned developer or just starting out, the Tailwind CSS Gradient Generator simplifies the process of creating beautiful gradients. With just a few clicks, you can generate custom gradient backgrounds that enhance your site’s aesthetic and functionality. Start using the Tailwind CSS Gradient Generator today and transform your web design projects with effortless, eye-catching gradients.
Frequently Asked Questions (FAQs)
1. What is Tailwind CSS?
Tailwind CSS is a utility-first CSS framework that provides low-level utility classes to help you build custom designs without writing custom CSS.
2. Can I use the Tailwind CSS Gradient Generator for free?
Yes, the Tailwind CSS Gradient Generator is a free online tool that you can use to create custom gradients for your projects.
3. Is the Tailwind CSS Gradient Generator suitable for beginners?
Absolutely! The generator is designed to be user-friendly, making it accessible to developers of all skill levels.
4. Can I customize the gradients generated by the tool?
Yes, you can customize the gradients by adjusting the colors, direction, and type of gradient to suit your design needs.
5. How do I integrate the generated code into my project?
Simply copy the Tailwind CSS code generated by the tool and paste it into your project’s stylesheet or directly into your HTML file.
By following the steps outlined in this blog post, you’ll be well on your way to creating stunning designs with the Tailwind CSS Gradient Generator. Happy designing!