Introduction
Flodesk how to overlay text on image is a key design feature that can take your email campaigns to the next level in 2024. Whether you’re promoting a special offer or highlighting important content, adding text over images ensures your message is both eye-catching and effective. In this post, we’ll walk you through the simple process of overlaying text on images in Flodesk, plus share helpful tips to create stunning, conversion-boosting email designs that stand out in your subscribers’ inboxes..

Table of Contents
Why Overlay Text on Images?
Before we dive into the “how,” let’s take a moment to understand why overlaying text on images can be a game-changer for your email campaigns.
1. Improve Visual Appeal
Images on their own can be stunning, but adding text makes them even more engaging. A well-placed call-to-action (CTA) or message on top of an image can capture your audience’s attention faster.
2. Highlight Important Information
Overlaying text ensures that key points or offers are impossible to miss. Whether you want to highlight a promotion, a new product, or a limited-time offer, text on images can drive that message home.
3. Encourage Action
Including a CTA in the form of text over an image—such as “Shop Now” or “Learn More”—can prompt your subscribers to take action right away, driving higher click-through rates (CTR).
4. Create a Consistent Visual Brand
Overlaying text in your emails allows you to maintain brand consistency by using your colors, fonts, and messaging, all while enhancing the aesthetic appeal of your emails.
For more insights into email design best practices and how they can drive engagement, check out this comprehensive guide on email marketing design by Mailchimp.
Now, let’s jump into how you can achieve this effect using Flodesk.
How to Overlay Text on an Image in Flodesk
Flodesk makes it incredibly simple to create professional-looking emails with a few clicks of the mouse. Here’s how you can overlay text on an image in just a few easy steps.
Step 1: Log Into Your Flodesk Account
Before you can start designing, you’ll need to log into your Flodesk account. If you haven’t yet signed up for an account, you can easily create one on their website.

- Tip: Flodesk offers a 30-day free trial, so you can explore all the features before making any financial commitments.
Once you’re logged in, navigate to your Emails section and either create a new email or open an existing one.
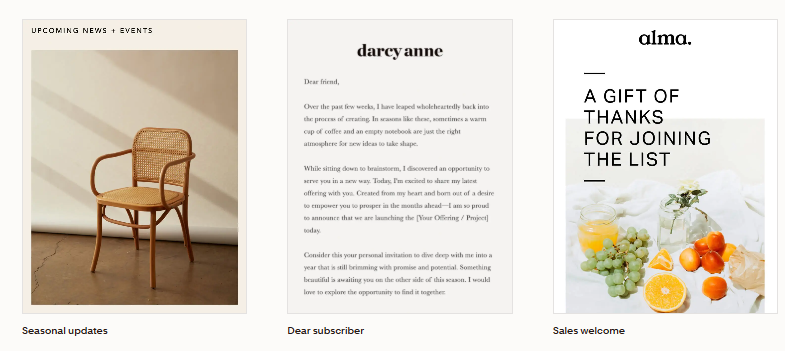
Step 2: Choose Your Template or Start from Scratch
Flodesk offers a wide range of templates that are specifically designed for different types of email campaigns. You can either select a template that suits your needs or start from scratch.

- Tip: If you want to create a more customized design, starting from scratch gives you more freedom over layout and styling.
Step 3: Add an Image to Your Email
To overlay text on an image, you’ll need to first add the image to your email. Here’s how to do it:
- Drag and Drop Image Block: In the Flodesk email editor, you can drag the “Image” block to your design space.
- Upload Your Image: Click the “Upload” button to select an image from your computer or use one from the Flodesk image library.
- Resize the Image: Once the image is uploaded, you can resize it by dragging the corners. Ensure the image is large enough to accommodate the text you want to overlay.

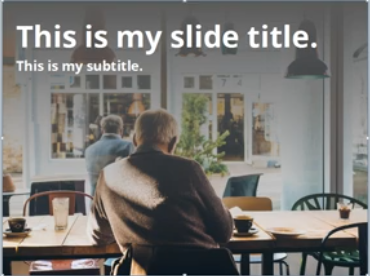
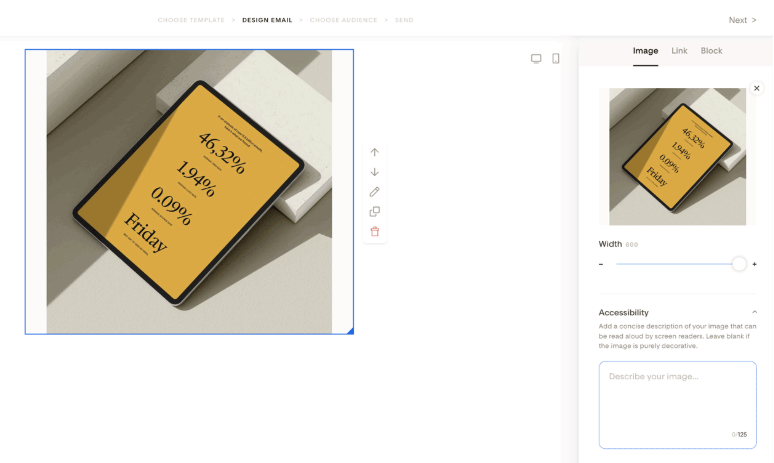
Step 4: Add a Text Block
Now that you have your image in place, it’s time to add the text. Flodesk allows you to overlay text on an image by using a Text Block. Here’s how you can do it:
- Drag the Text Block: From the sidebar, drag the “Text” block and place it on top of the image you just uploaded.
- Edit Your Text: Click on the text block to edit it. You can type your desired message, call-to-action, or any other text you want to overlay.
- Position Your Text: Use the drag-and-drop functionality to move your text block around. Position it where it looks best on the image. You can move it to the center, top, bottom, or anywhere else on the image.

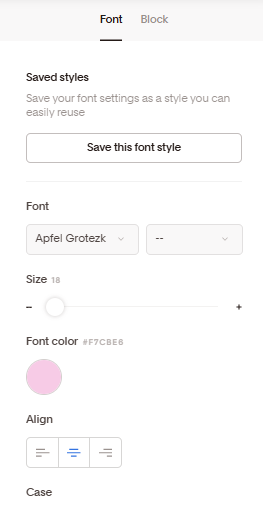
Step 5: Customize the Text Design
Flodesk provides several options to customize the appearance of your text. Here are some of the options you can use to make the text stand out:
1. Font Style and Size
You can adjust the font style and size to match your branding. Choose from the default fonts or upload custom fonts to match your brand identity.

2. Text Color
Pick a color that contrasts with the image so that the text is readable. Use the color picker to choose a color from the palette or input a hex code for your brand colors.
3. Text Alignment
Flodesk allows you to align the text in different ways. You can center it, align it to the left or right, or justify it. This is helpful if you want the text to sit neatly in a specific position on your image.
4. Text Shadow and Padding
To make the text pop, you can add a subtle text shadow or adjust the padding around the text for a more polished look.
Best Practices for Overlaying Text on an Image
While overlaying text on images is a great design choice, it’s important to follow best practices to ensure that the text remains readable and visually appealing. Here are a few tips:
1. Choose the Right Font Size
The font size should be large enough to read easily on both desktop and mobile devices. Avoid using fonts that are too small or overly decorative, as they can make the text hard to read.

2. Ensure Sufficient Contrast
For the text to be legible, it must have a high contrast against the background image. If the image is too busy or the colors clash with the text, the message might get lost. You can use tools like semi-transparent overlays or background blur to improve readability.
3. Keep the Text Short and Concise
You don’t want to overwhelm your audience with too much text. Focus on a short, impactful message that gets straight to the point.
4. Consider Mobile Devices
With more people checking their emails on mobile devices, it’s essential to ensure that the text overlays look good on smaller screens. Test your email on multiple devices to make sure it’s responsive.

5. Use a Call-to-Action (CTA)
If your goal is to drive clicks, always include a call-to-action in the text overlay. Phrases like “Shop Now,” “Learn More,” or “Get Started” can encourage subscribers to take the next step.
Troubleshooting: Common Issues When Overlaying Text on Images
1. Text Not Legible
If your text is hard to read, try adding a semi-transparent overlay behind the text or use a contrasting color. Flodesk also lets you adjust the text’s opacity, which can help make it stand out more clearly.
2. Text Positioning Issues
If the text is not aligning correctly, make sure you’re using the drag-and-drop functionality properly. You can also adjust the spacing and padding around the text block for better positioning.
3. Images Not Displaying Correctly
If your image is not showing up as expected, check the file size and format. Large file sizes may take longer to load, while unsupported file formats can cause issues with display. Use JPG, PNG, or GIF for optimal results.
Final Thoughts: Create Stunning Emails with Flodesk
Overlaying text on images is a simple yet powerful way to make your email campaigns more engaging and visually appealing. With Flodesk, you can easily add text overlays, customize your designs, and ensure that your emails stand out in crowded inboxes.
By following this step-by-step guide and implementing best practices, you’ll be able to create stunning, high-converting emails that capture your audience’s attention.
Frequently Asked Questions (FAQ)
1. Can I use custom fonts when overlaying text on images in Flodesk?
Yes, Flodesk allows you to upload and use custom fonts to match your brand’s design. You can easily select from the available fonts or upload your own.
2. How do I make sure my email looks good on mobile devices?
Flodesk automatically optimizes your email for mobile devices. However, always test your email on different devices to ensure that the text and images appear correctly on all screen sizes.
3. Can I add multiple text blocks on the same image?
Yes, Flodesk allows you to add multiple text blocks on an image. You can overlay different messages in various positions, giving you more design flexibility.